ワードプレスで作ったサイトを「PageSpeed Insights」で確認したところ、パフォーマンスが落ちていました。原因を確認したら「次世代フォーマットでの画像の配信」を対応して!となっていました。サイトの構成は、Wordpress6.0.2、さくらインターネットのレンタルサーバーです。
次世代でお手軽にいけるのがWebP形式。Wordpressならプラグインを入れて、サーバの設定を変更するだけです。いくつかプラグインがありますが、ここでは「EWWW Image Optimizer」を使います。インストールして有効にします。「EWWW Image Optimizer」の設定メニューから詳細メニューに切り替えてから、「基本タブメニュー」を選択、「無料」を選択、「WebP変換」をチェックして、保存ボタン押す。サンプルコードが表示されているので、コピペします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
さくらインターネットのレンタルサーバーのファイルマネージャで、ルートの「.htaccess」を編集します。上のコードを追記して保存します。
「EWWW Image Optimizer」の設定メニューの基本タブメニューの「PNG」表記が「WEBP」に変わったらOKです。

以降、メディア機能からアップロードした画像に関しては、WebPに自動変換されます。
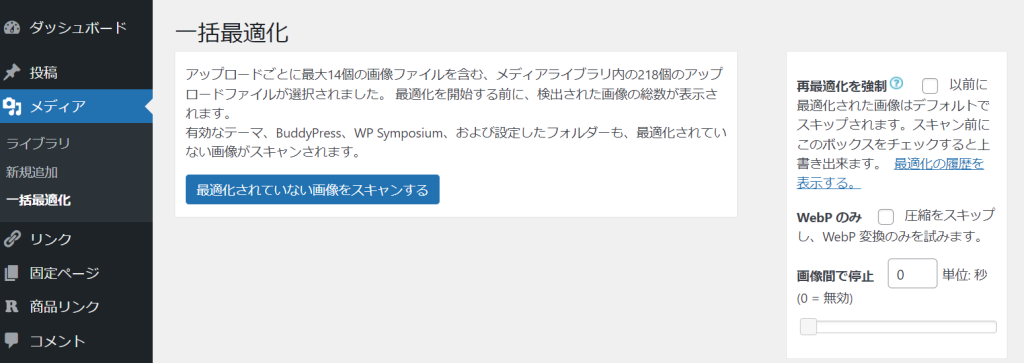
次にすでにアップロードされている既存の画像については、一括変換します。メディアメニューで「一括最適化」を選択、「最適化されていない画像をスキャンする」をクリック、実行を押すと変換処理が実行されます。しばらく待つとすべての変換が完了します。

なお、メディアライブラリーでリスト表示にすると個別で変換することも可能です。


