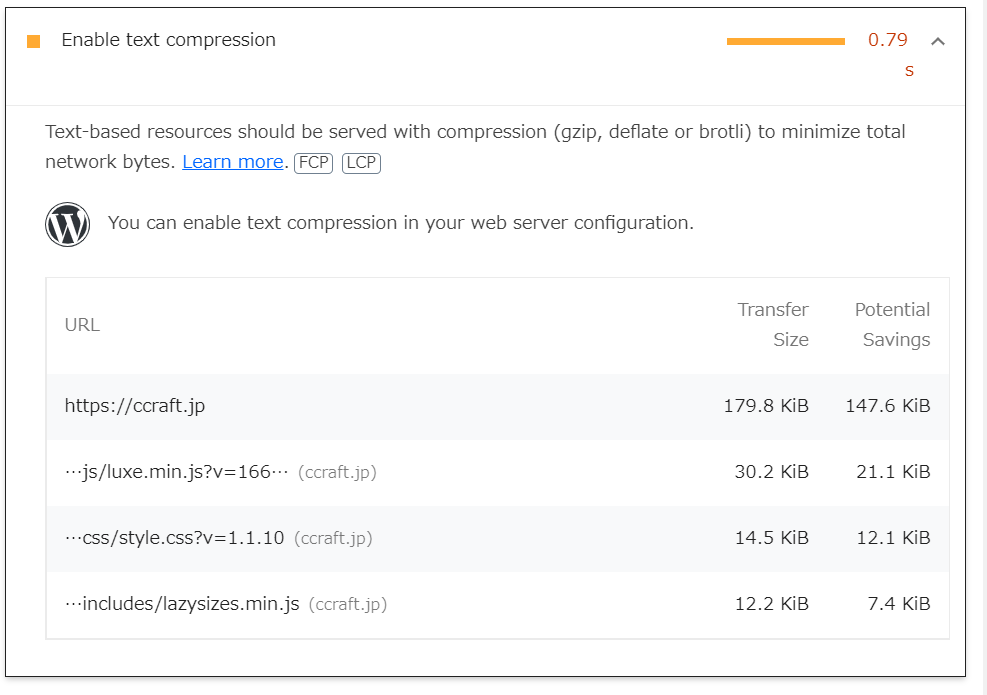
WordPressで作ったサイトをchromeの「Lighthouse」で確認したところ、黄の項目がありました。「テキスト圧縮の有効化」を対応するように書いてあります。サイトの構成は、Wordpress6.0.2、さくらインターネットのレンタルサーバーです。

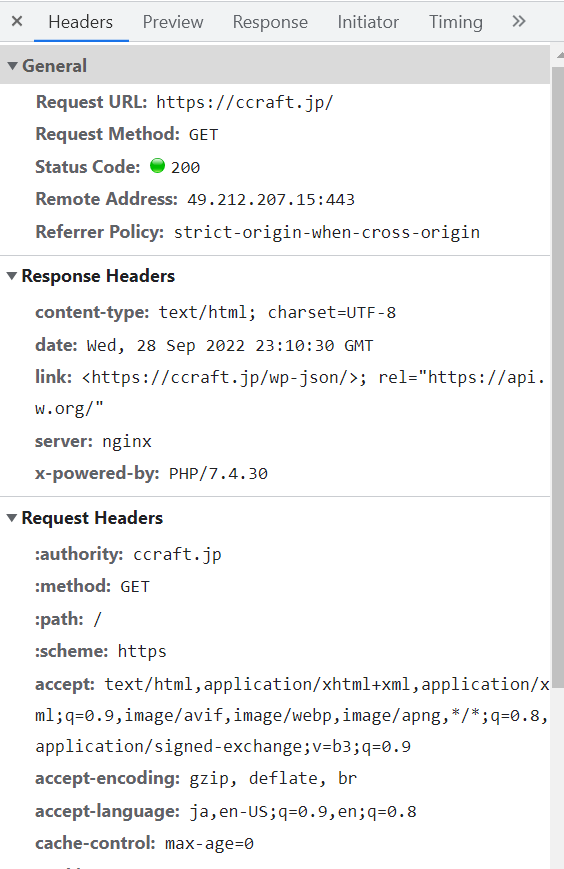
まずは、chromeで現状の確認をします。開発者モードに切り替え、Networkタブを選択します。ブラウザでページの再読み込みをします。サイトのページを確認すると、RequestHeadersのaccept-encodingは、gzip, deflate, brになっており、ResponseHeadersのcontent-encodingは存在しないことを確認できました。

では、下記のコードをコピペします。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
さくらインターネットのレンタルサーバーのファイルマネージャで、ルートの「.htaccess」を編集します。上のコードを追記して保存します。
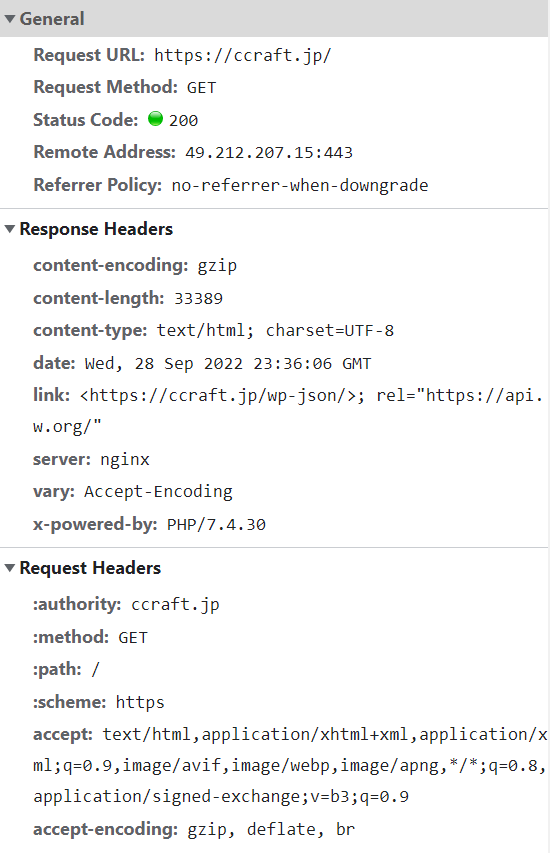
上手くいったか確認します。さきほどのメニューで再度、ブラウザを再読み込みします。ページのResponseHeadersのcontent-encodingに、gzipがあることが確認できました。